What are Adnami skins?
Skins are one of the most attention-grabbing, identifiable and well performing types of high impact formats. At Adnami we have two distinct skin formats that make it simple to create great looking responsive skins using just a few assets – the Seamless Skin and Fluid Skin. In this guide we will review the different types of skins along with their strengths and specifications, in order to help you choose the best solution for your campaign and produce the best creative possible.
Our two skin formats
Seamless Skin
The Seamless Skin format is responsive solution utilising a single background image / video which covers the entire screen. It uses overlays to position and place key content on top of the skin background.
It is the best choice for skins featuring continuous artwork spanning across the entire screen, without any breaks or seams.
Fluid Skin
A Fluid Skin format is a responsive skin solution made up of three separate panels - left side, right side and top banner. Each panel has its own individual background image / video and overlay.
It should be used when the artwork on each side is independent or if a more granular control over how the background artwork on each side is anchored and positioned is needed.
Backgrounds and Overlays
Before diving deeper into our Seamless and Fluid Skin formats and their respective templates (i.e. Seamless Image Skin, Seamless Sliding Skin, Fluid Skin Image, Fluid Skin Video, etc.) it is important to understand the terminology used to within their explanations and specifications.
Backgrounds
![]()
Backgrounds are images or video assets scaled to completely fill the screen.
![]()
Their aspect ratio is always preserved, but where the artwork is wider or taller than the browser window size, the asset will appear cropped.
![]()
The central portion of the background asset will be covered by page content. It can be difficult to know which parts of the background will be visible on any specific screen size or resolution. We recommend avoiding placing key content directly onto backgrounds and instead adding them to the overlays.
Overlays
![]() Overlays are PNG images with transparency added on top of backgrounds.
Overlays are PNG images with transparency added on top of backgrounds.
Our templates will automatically scale overlays to fit within the available space. ![]()
![]() Control how images are positioned and sized – the image will never appear cropped.
Control how images are positioned and sized – the image will never appear cropped.
![]() Within our skin templates, overlays have hover-effects automatically applied which are triggered when the mouse is moved over them. The default effect is “scale” - this makes the overlay increase slightly in size. It is possible to choose to make the overlay “glow” or even disable the effect altogether.
Within our skin templates, overlays have hover-effects automatically applied which are triggered when the mouse is moved over them. The default effect is “scale” - this makes the overlay increase slightly in size. It is possible to choose to make the overlay “glow” or even disable the effect altogether.
Diving deeper into Seamless Skins
Our Seamless Skin is a responsive skin format using a single background asset (image, video, or HTML zip file) to cover a website's background. It uses responsive overlay elements which keep the content fully visible at all times.
The background asset is anchored to the top-center of the screen. Using the "cover" CSS behaviour, it will automatically scale the artwork to cover the window, adapting to various screen resolutions and window sizes.
Due to the wide range of screen sizes and page configurations that skins can be served on, there are few “safe” areas on the background asset guaranteed to always be visible to all users. Statistically the top and outer edges are most likely to be within view - as seen in the heat-map below.
Overlays play a crucial role in the seamless skin format. They should be used for content that needs to be fully visible at all times (logos, CTAs, headlines, and product images). Overlays are automatically scaled to fit within the available space and their content will never appear cropped. Our Seamless Skin templates offer flexibility in configuring the size and position of overlay elements, allowing for almost endless possibilities.
To explore our different Seamless Skin templates, check out the links below.
Diving deeper into Fluid Skins
Our Fluid Skin is another responsive format which is made up of three separate elements – a left panel, right panel and top banner. Each element has its own background (which can be an image or video) and an overlay that can be added on top for additional impact.
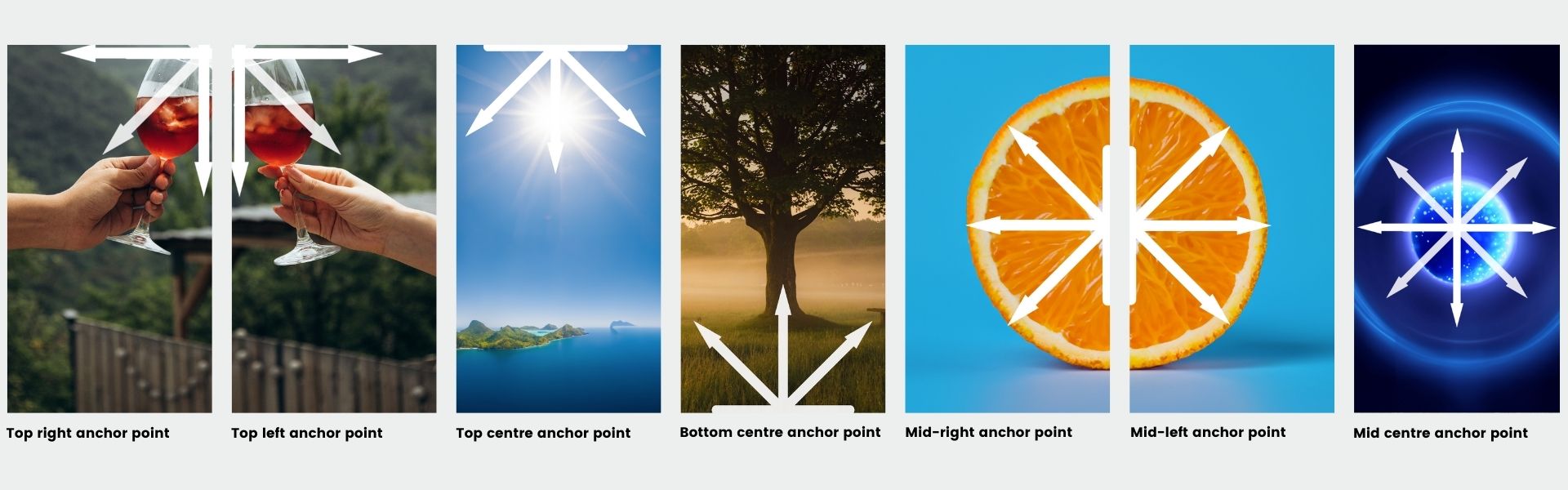
Each panel is treated as a separate element, meaning the positioning and anchoring of the background assets within each panel can be controlled independently. When deciding where to place and position artwork on background assets, it is important to consider where the desired anchor point should be - this part of the asset will always be visible.

Check out the below examples to see how the pictured assets look and behave within our Fluid Skin templates when positioned as described by the text on the image. Note how the arrows on each asset are not always fully visible when resizing the window - this is why we recommend using overlays for key content.
Overlays are equally as important for Fluid Skins as they are for Seamless Skins to ensure key artwork remains fully visible and precisely positioned. Some things to be aware of when using overlays in Fluid Skins:
Pixels
Screen real estate is key for driving attention. The more screen space a format occupies, the more attention it demands. This makes larger and more responsive high impact formats ideal for capturing attention versus smaller display formats.
Creative
Videos or ads with movement tend to be more effective than static images in driving attention. Aggregated index data from our platform found that video content secures x2.7 more in-view time than still creative. Other elements such as clear and instant branding, CTA and design quality are elements that play an important role in capturing attention.
Time
Videos or ads with movement tend to be more effective than static images in driving attention. Aggregated index data from our platform found that video content secures x2.7 more in-view time than still creative. Other elements such as clear and instant branding, CTA and design quality are elements that play an important role in capturing attention.
Placement
The location of an ad format within an online environment is a crucial factor in driving attention. Ideally, ads should be placed within the content zone, preferably at the center and as high up the page as possible.
Interaction
Ads that users are actively and deliberately interacting with typically generate higher recall and awareness.
Final tips for effective overlays
After reading our guide we hope you have a better understanding of these formats. This knowledge along with the use of effective overlays will give you the tools for the quick and simple creation of visually stunning and high-performing desktop campaigns. Now get creative!
Check out the links below for more details and examples of our various templates within our Seamless and Fluid Skin Templates.
Want to learn more?
Have a question or idea? Book some time with one of our friendly experts to get started!