Google CLS & high impact ad formats
This article has been updated in September 2025.
Adnami has been asked by several of our publishing partners for advice on how they best navigate around Google’s introduction of its Core Web Vitals, which will be added to the Page Experience Ranking Factor from May 2021. Page Experience Signals is very technical and only one of over 200 ranking factors that are taken into account for measuring website performance. In addition to good content and the factors from the Quality Rater Guidelines, the Core Web Vitals are an important influence and should certainly be taken into consideration. However, in the overall picture of optimising websites, they are only a part of it.

(Source: Google)
Google Core Web Vitals is made up of three elements that webmasters will have to keep in mind in the future: loading, interactivity and visual stability 👇
- Loading - Largest Contentful Paint (LCP) - How quickly does the page load?
- Interactivity - Interaction to Next Paint(INP) - How quickly can a user interact with the site?
- Visual stability - Cumulative Layout Shift (CLS). Visual stability on a website.
How is Your Overall Core Web Vitals Ranking Score Calculated?
Core Web Vitals are a set of three user-centric metrics that measure a website's loading speed, interactivity, and visual stability. They are calculated based on real-world user data from the Chrome User Experience Report (CrUX).
To receive a "good" Page Experience score, a page must meet these thresholds for at least 75% of its mobile and desktop page views:
-
Largest Contentful Paint (LCP): Must be 2.5 seconds or less
-
Interaction to Next Paint (INP): Must be 200 milliseconds or less.
-
Cumulative Layout Shift (CLS): Must be 0.1 or less.
You can find your site’s Core Web Vitals data in the “enhancements” section of your Google Search Console account.
If you are looking for general advice on how to optimise for Google’s core web vitals, we recommend you take a closer look at the Core Web Vital website.
What is CLS?
When a website loads, layout shifts can happen, pushing elements down the page, for instance, while the next element is loading above. When content shifts as a page loads and the user is already interacting with the site, this can have undesirable effects from a user perspective. This is what should, in general, be prevented.
How is CLS calculated? CLS is calculated using this formula:
[Impact Fraction] x [Distance fraction] = Your CLS score.
Read more here for more technical information about how CLS is calculated.
What is considered a good and a bad score?
- Scores between 0-0.1 are considered good.
- Scores between 0.1-0.25 are considered to need improvement.
- Scores above 0.25 are considered poor.
It is important to note that the overall significance of a CLS score (good or bad) varies significantly from website to website. For some sites, organic search traffic accounts for 1-2% of their traffic, while for others it accounts for 95%. Subsequently, the more your website traffic relies on traffic coming from search, the more important Google’s core web vitals performance will be to you.
How much do High Impact formats affect the CLS measure and overall Core Web Vitals ranking?
We tested Adnami formats on four different publisher websites. These sites had a variety of different performance scores before we tested; the results we considered are the averages. We tested the performance of each format on each site 20 times.
We have broken it out specifically to CLS, as well as the overall performance of the sites. Below you will see how the Adnami formats affect both of those metrics.
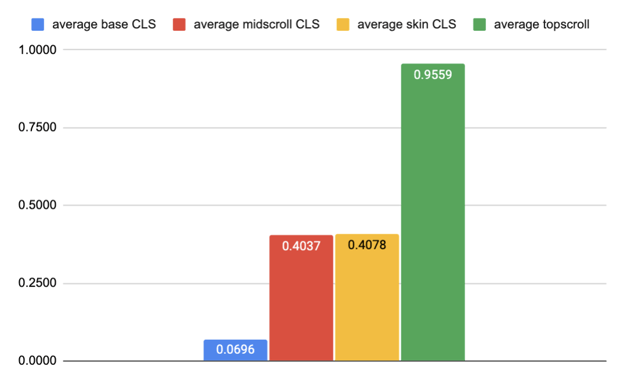
CLS Overall Results - the overall core web vitals score is not affected by impact formats, but CLS is in isolation. In the “CLS Scores” chart below, you see the average CLS scores on Baseline (blue) compared to those when loading in Topscroll (green), Midscroll (red), and Skins (yellow).
CLS Scores
When you look at CLS in isolation, the units all deliver a negative CLS score, where the Topscroll format has the worst impact on CLS.

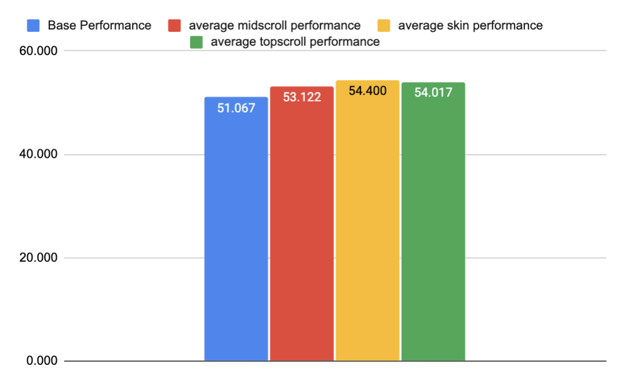
Overall Core Web Vitals ranking scores
While the effect High Impact formats have on your CLS score seems worrying at first glance, they clearly cannot be looked at without the full picture being considered.

Looking at the overall performance score, the four sites measured came out with improved overall performance when High Impact formats were initiated on the sites, compared to the tested websites' base performance score.
This is likely because other standard ads, which are loaded onto the tested pages in the base environment, were slower to load compared to the tested impact ads. Load time represents a much bigger factor than visual stability in the calculation of a website’s overall core web vital performance.
Moreover, while impact formats seem to improve the overall Core Web Vitals Ranking, impact formats also deliver 5-8 times higher yield for publishers using the formats, and up to 10 times higher ad effectiveness compared to standard display ads.
What can publishers do to optimise towards CLS without compromising ad revenue from running high impact formats?
- Reserve the ad space. To fix the layout shift, you can reserve the space that is later filled out with the ad. Here you can find some inspiration on how to do that.
- You can control frequency by ad unit to ensure your users don’t get exposed to big and impactful ads more than once or twice per session. This will decrease the overall CLS score and keep your users happy, whilst still monetising this premium ad format.
- Make sure to respect the page position of the user. E.g., if a user has scrolled down, say 10% of the browser window’s height, before a topscroll unit has loaded, then make sure the topscroll ad is loading above the fold. This will hurt viewability and ad performance, but we recommend optimising for fast page and ad loading times, rather than forcing a layout shift for the user.
- Make sure you price accordingly for topscroll to account for the potential effect of a lower Core Web Vitals score.
- You can look to replace Topscroll inventory with alternative high impact formats such as Skins and Midscrollers, where the impact on overall web vital performance is close to none. To improve viewability on Midscrollers, you can consider moving them up on your page, so they sit “on the fold”.
- You can also use Topscroll Expand, where the topscroll part is the same height as your top banner; this would make sure the cumulative layout shift is negated.
- If an ad slot goes unfilled, do not collapse the space. This will cause a layout shift. Instead, maintain the placeholder, as it is better to have a small empty space than to cause a content jump.
- Use lazy loading for ads that are below the fold, but make sure the ad slot has a placeholder with a reserved height and width. This ensures that the layout is stable when the user scrolls down and the ad loads.
What can Adnami do to assist publishers in achieving great CLS scores and Core Web Vitals ranking?
At Adnami, we are always working to develop innovative ad formats that deliver great user experiences for consumers, increase yield and revenue for publishers, and better returns for advertisers. In that order.
In summary, although high impact formats will affect your CLS score, little has changed in how it affects your overall performance, and actually, in a lot of cases, overall performance is improved. Any media company's consideration to reduce high impact ad inventory should be offset against the economic loss in yield and revenue. We, as a company, will work with you to help ensure any negative impact is minimal and give you advice on how to optimise your website for a better overall web vitals performance.
The aim of this article is not to account for everything related to Google’s Core Web Vitals, so for more general information about the framework, we recommend reading more about it online, where there are lots of helpful articles.
Please don’t hesitate to get in touch for questions or thoughts on this topic.
About Simon:
Simon is the CEO of Adnami, a technology company that enables high-impact digital ad formats.
Having worked for over a decade in the advertising industry across Europe, he has held diverse roles spanning data, technology, sales, and creativity. Simon's expertise lies in devising innovative product strategies through his drive to explore new approaches, enhance efficiency, and address challenges like 'cookieless' advertising, while also guiding publishers on leveraging digital technology for increased monetisation of premium offerings.

.png?width=352&name=Blog%20covers%20(22).png)
.png?width=352&name=attention%20webinar%20(1).png)