A banner template for the Mobile Topscroll format, that allows for the easy creation of a simple topscroll creative, using just a video. For best results, images should be created using our Safe Zone Tool.
Examples
Format Specs
1080x1920, MP4 (Optimised for web)
Format description and guidance
To create a Mobile Video Topscroll, create a new Mobile Topscroll, and then select “Video” as the Banner type. Set your landing page as the Click URL, and upload your Video.
To ensure correct scaling of images with this format, set Video Sizing to “Letterbox”, and set Video Alignment to “Top”.
Additional options allow for audio to be enabled (via a mute/unmute button), a background to be configured (for when the video doesn’t completely fill the screen), and it is strongly recommended to include a static endframe to safeguard against suspended auto-play. Read more about endframes here and ensure your ad never appears blank!
Ad Viewport
The creative video fills the width and height of the screen. However, only a portion of it will be visible at any given time and will be revealed as you scroll (known as the viewport). This format has a viewport width of 100%, and depending on the preferences of the publisher, either 50%, 80% or 100% of the screen height. The most common viewport height is 80%.
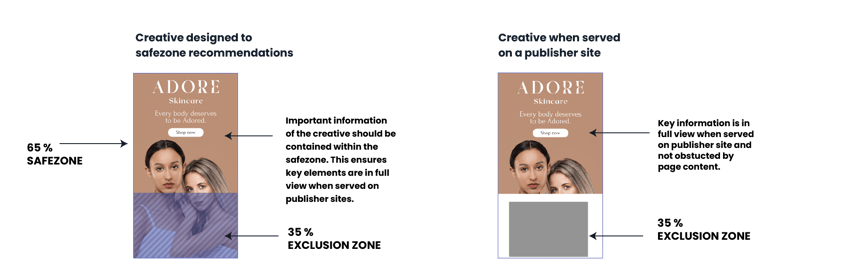
Safezones
In order to ensure key content elements (messaging, logos, CTAs etc) are visible across all screens and devices, please follow the guidelines on the safe zone tool below:
Note: These recommended safezones are for the default creative height of 80% - for creative heights less than 80%, then the safezones should be adjusted proportionally. See additional guidance below.
Guidance for different viewport heights
Our specs and safezones are designed around our default "80%" height topscroll, however it's important to always check whether any of the publishers on your plan have restrictions on creative height before starting to design your creative. See our recommendations below for creating assets for different creative heights:
| Creative Height | Asset Size | Safezone |
| 100% | 1080x1920 | 90% from top |
| 80% (default) | 1080x1920 | 65% from top |
| 50% | 1080x960 | 90% from top |
| 30% | 1080x960 | 55% from top |
Max total file weight
Files up to 50 MB are accepted, with a recommended maximum length of 20 seconds.