Examples
Format Specs
1080x1920, video (MP4) (Optimised for web)
Format description and guidance
To create a Mobile Video Midscroll, create a new Mobile Midscroll, and then select “Video” as the Banner type. Set your landing page as the Click URL, and upload your Video.
To ensure correct scaling of videos with this format, set Video Sizing to “Letterbox”, and set Video Alignment to “Center”.
Additional options allow for audio to be enabled (via a mute/unmute button), a background to be configured (for when the video doesn’t completely fill the screen), and it is strongly recommended to include a static endframe to safeguard against suspended auto-play. Read more about endframes here and ensure your ad never appears blank!
Ad Viewport
The creative video fills the width and height of the screen. However, only a portion of it will be visible at any given time and will be revealed as you scroll (known as the viewport). This format has a viewport width of 100%, and depending on the preferences of the publisher, either 50%, 80% or 100% of the screen height. The most common viewport height is 80%.
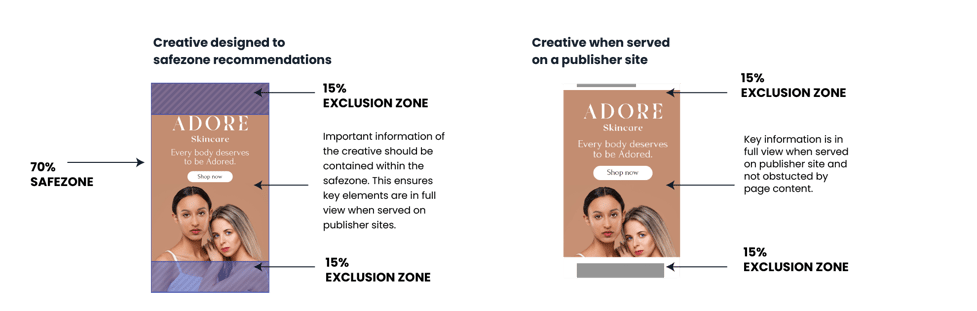
Safezones
In order to ensure key content elements (messaging, logos, CTAs etc) are visible across all screens and devices, please follow the guidelines on the validation tool below:

Max total file weight
Video: Files up to 50 MB are accepted, with a recommended maximum length of 20 seconds.
Image: Maximum 200kb