Examples
Format Specs
1080x1920, JPG, PNG or WEBP
Format description and guidance
To create a Mobile Image Midscroll, create a new Mobile Midscroll, and then select “Image” as the Banner type. Set your landing page as the Click URL, and upload your image.
To ensure correct scaling of images with this format, set Image Scaling Mode to “fit to width”, and set the Image Anchor Point to “mid-center”.
Ad Viewport
The creative image fills the width and height of the screen. However, only a portion of it will be visible at any given time and will be revealed as you scroll (known as the viewport). This format has a viewport width of 100%, and depending on the preferences of the publisher, either 50%, 80% or 100% of the screen height. The most common viewport height is 80%.
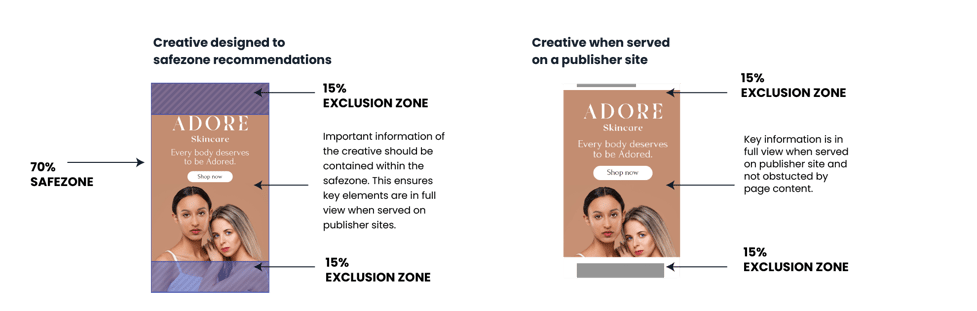
Safezones
In order to ensure key content elements (messaging, logos, CTAs etc) are visible across all screens and devices, please follow the guidelines on the validation tool below:

Max total file weight
100 KB - 200 KB