A template for the Inline Expander format, that allows for the easy creation of a reel style creative. This format is designed to be an easy way to utilise “vertical video reel” style assets and features an expanding fullscreen carousel allowing users to swipe through up to 5 pieces of content.
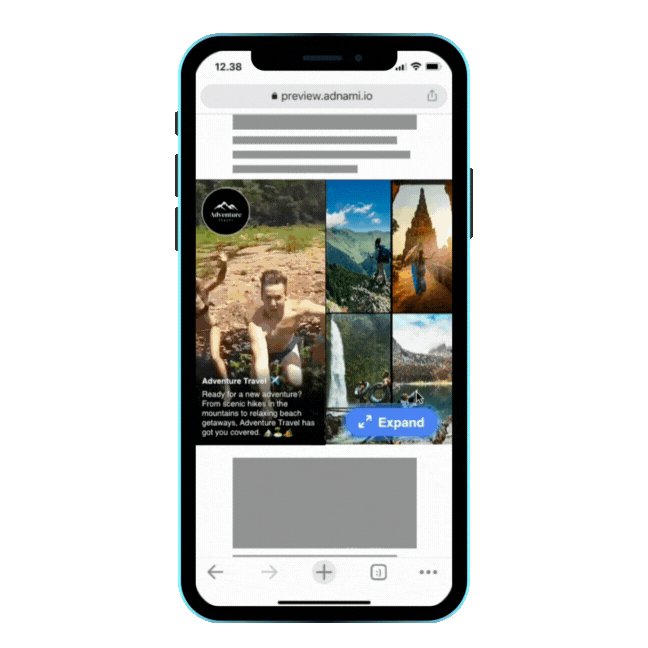
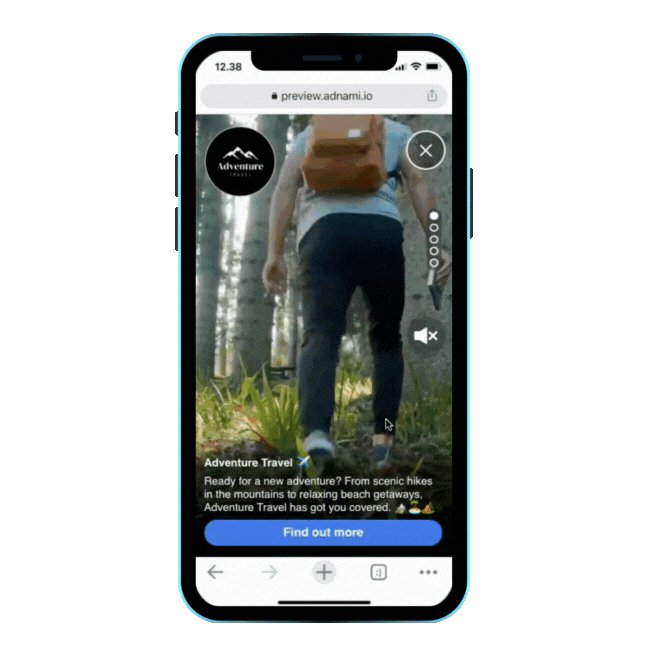
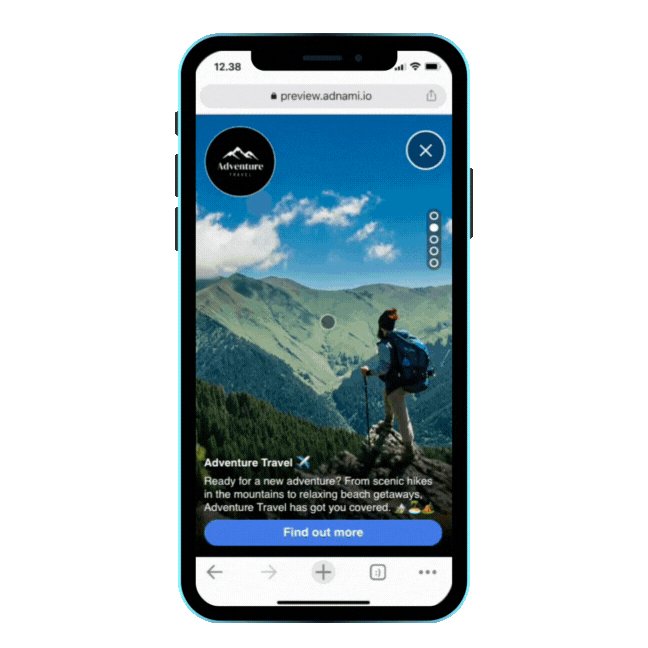
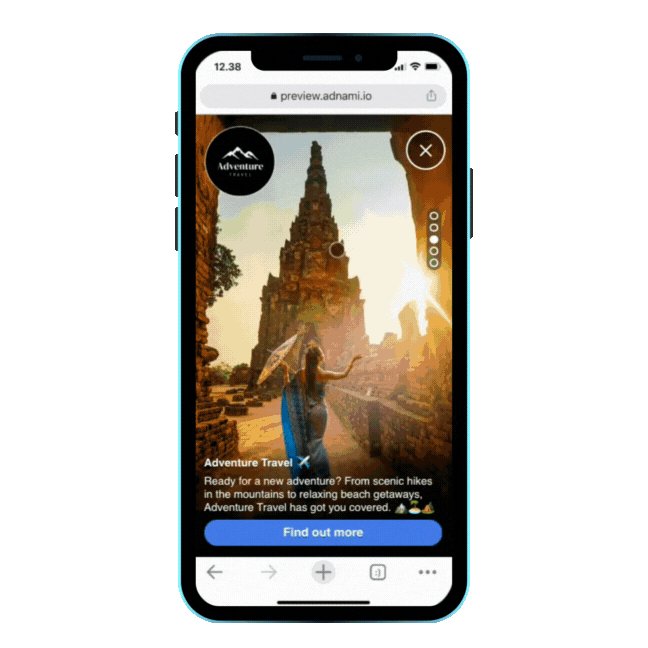
| Unexpanded View | Expanded View |
|
|
|
Example
Assets
Content Assets
Up to 5 Videos or Images – 1080x1920 (9:16) MP4,JPG, WEBP, PNG
For best results, avoid placing important content close to the edges of the assets, as these may be cropped or obscured by other elements. The template supports a maximum of 5 assets, and a minimum of 2 assets.
Logo
Image – 400x400 (1:1) JPG, PNG, WEBP or SVG
The logo will be cropped to a circle, so ensure it is scaled appropriately.
Brand Name
Short text field intended for adding the name of a brand.
Text - 25 chars Max
Headline Text
Longer text field that appears at the bottom of the creative. Intended for a short message or offer headline.
Text - 65 chars Max.
Expand Button
Button that appears on the unexpanded creative, prompting users to expand the creative.
Text - 15 chars Max.
CTA Button
Button that appears on the expanded creative, prompting users to click through to your landing page.
Text - 25 chars Max.
Format description and guidance
The default height of the unexpanded creative is 60% of the screen height.
In the unexpanded view, all of the assets will be displayed side-by-side in a responsive grid. Asset 1 will always be the most prominent. The format is expanded by tapping on any of the assets (which will launch the fullscreen carousel and jump to the selected asset), or by tapping the expand button (which will launch the fullscreen carousel, focused on the first asset).
For video assets, an audio button will be added to the right side, to allow users to unmute videos within the carousel.
Within the unexpanded view, all assets will be scaled using the “cover” scaling mode, and will be subject to cropping. Within the fullscreen carousel, the scaling mode can be customised to either:
- cover - stretches the asset to cover the entire screen, avoiding any empty space, but resulting in cropping
- contain - scales assets to fit entirely within the screen, potentially leaving empty space around the edges
- fit to width - scales assets to be 100% of the screen width, with potential cropping or empty space at the top and bottom
The swipe direction of the carousel can also be customised, allowing for either a horizontal (navigated by swiping left + right) or vertical (navigated by swiping up + down) style carousel.
An expand button will appear on the unexpanded creative, and a cta button is visible on the expanded creative - the text and colour can be customised.
Max total file weight
Video: Files up to 50 MB are accepted, with a recommended maximum length of 20 seconds.
Image: Maximum 200kb.
Click tags and tracking
The template supports up 6 separate clickURLs – one for each content asset, and a default one for the main creative.
Audio
User initiated.